photo credit: Vertu for Bentley via photopin (license)
photo credit: Vertu for Bentley via photopin (license)
(追記)その後、Sidr安定しました!詳しくはこちらの記事を。
こんにちわ。47才無職です。
このブログを読んで下さっている方の半分近くが、スマートフォンと言う事を最近になって知りました。Stinger5のPC画面のカスタマイズは色々行ってきましたが、スマホのメニュー画面は、自作ボタンを押すとじゃばらみたいにカテゴリがドロップダウンするように実装したのみです。
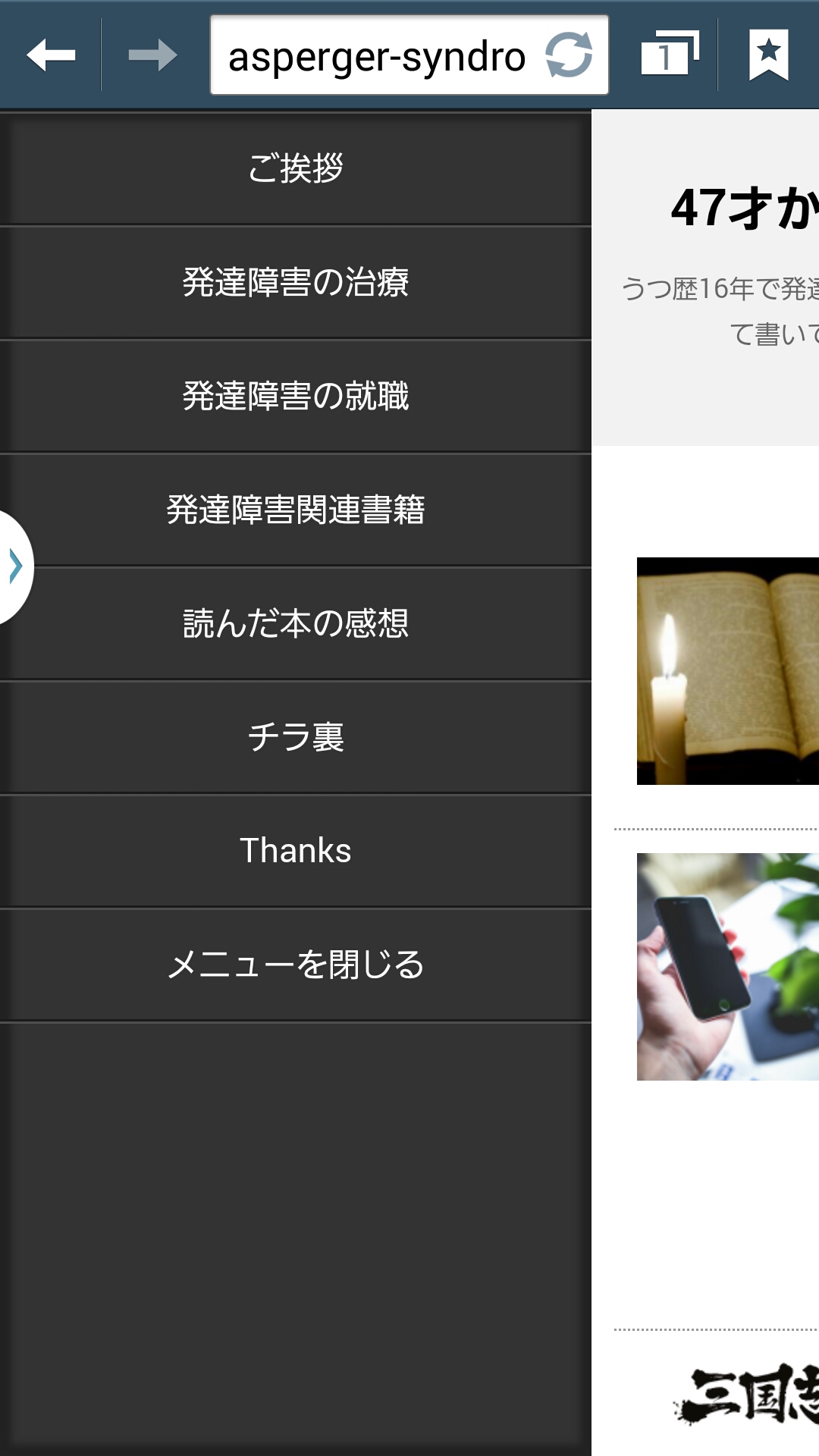
そこで一念発起して、スマホのメニュー画面をカスタマイズすることに決めました。どうせやるならかっこよくがモットーです!
スポンサーリンク
Sidrについて
Sidrにした理由
これは、Stinger5でSidrを実装されていて、情報も公開してくれている、ちゅんこさんのブログの存在が決め手です。初心者にはお手本がないと、なかなかつらいですから。
<参考>JQuery『Sidr』をWordPressのカスタムメニューに対応させ設置する方法
実装
ちゅんこさんの記事を参考に実装していきます。Sidrファイルの読み込みは「Stinger5では」の記載通りにコピペしました。
JQuery部分の記述については、単純コピペです。一字脱字があるので気をつけてください(</script>)
カスタムメニュー部分の記述は、一応コピペですが、メニューの文字が白になってしまうので、黒に変更しました。
閉じるボタンについては、同じくちゅんこさんの別記事を参考に実装しました。
<参考>
横から出てくるメニューを実装できるJQuery『Sidr』に閉じるボタンを設置する
実装完了です。
検証環境
iphoneは持っていませんので、手持ちのGalaxy Note3で検証しました。二年前の機種ではありますが、スペックは十分です。ちなみに、OSのバージョンは4.3です。尚、ブラウザは標準ブラウザとChromeを使いました。
さぁ、検証開始
少なくても、ヌルヌルではない
カクカクした感じで、メニューがでてきます。ネットで調べてみると、JavaScript使用の場合はやむを得ないといった記載が多く見受けられました。少しがっかりです。
メニューを押しても無応答になる事が多い
私の環境の問題なのかもしれません。メニューを押しても無応答になるケースが多いです。何度か試してみると、やっとメニューが出て来ることが多いです。また、リロードするとうまくいく場合もあるので、私の実装方法に何か問題があるのかもしれません。
改善策はあるのか
実装方法に問題があるのかもしれないと思い、以下の記事を参考に、実装方法を変更してみたりしましたが、残念ながら、不安定なままの状態から脱することはできませんでした。
<参考>WordPressでボタンを押すとメニューが横からニュッと出るようにする方法|Sidrプラグイン、スマホ用デザインなどに
<参考>web制作番外編 スマホサイトなどでよく見る飛び出すサイドバーを実装する方法
さようならSidr
と言うわけで、ヌルヌルではなく、かつ、Androidでは動作が不安定のため、実装するのを断念することに決めました。カスタマイズ自体は楽しい作業でしたが、残念です。他のスマホメニューを研究してみることにしました。
ネット上で、貴重な記事を掲載していただいている諸先輩に感謝しつつ、チラ裏を終わります。
5,060 total views, 13 views today