 photo credit: Sandy River Show Swine via photopin (license)
photo credit: Sandy River Show Swine via photopin (license)
こんにちわ。47才無職です。
スマホ向けのカスタマイズがほぼ完了しました。ようやく完成形って感じです。Wordpressを利用している人は、スマホ向けにはWPtouchプラグインを使っている方が多いのですが、人と同じ事はしたくなかったので、カスタマイズで対応してみました。
スポンサーリンク
またしても、ちゅんこさんの記事を参考に…
Twitterでこっそりフォローしているちゅんこさんなんですが、ものすごくスキル高いです。そして、ブログの記事には、私のやりたい事が沢山書いてあります。今回もそんなちゅんこさんの記事を参考に、スマホのカスタマイズをしてみました。
メニューをヘッダー固定に
Sidrを使ってフッターメニューを固定する記事がありました。これを応用して、ヘッダーメニューを固定しました。前記事でも書いた通り、Sidrが安定しましたので、即、実装しました。
実装は、以下の記事を参考に行いました。メニューをヘッダー固定にするにあたって、スタイルシートの記載を一部変更しました。それだけで、メニューをヘッダー固定にすることができました。色は好みのモノトーンにしました。
<参考>【WordPress】フッター固定式メニューの設置方法とメニュー項目のアイディア
尚、単純にスタイルシートの記載を変更するだけでは、メニューがヘッダーの一部を覆ってしまいますので、スマホのみ50pxパディングしました。また、ヘッダーにカテゴリ表示がされるようになることから、スマホのみメニューを表示しない様に変更しました。
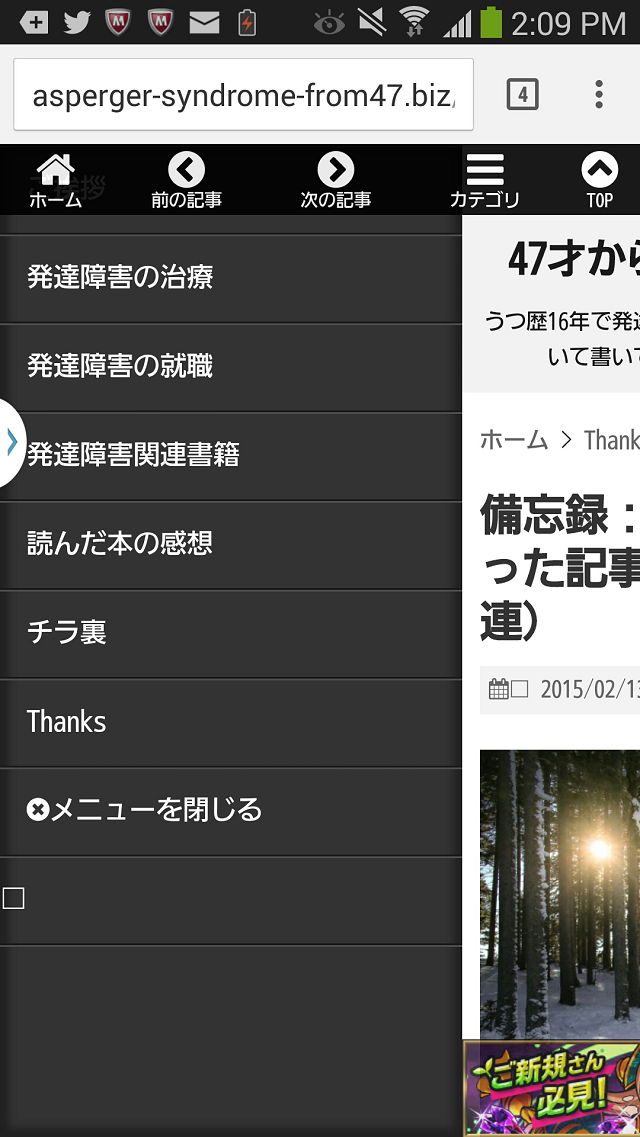
出来上がったのがこの画面です。

きれいに仕上がりました。操作性も問題ないです。androidでは、ヌルヌルとまではいきませんが、十分許容範囲内です。
ちゅんこさん、ありがとうございました!
私もちゅんこさんを見習って、スキルアップを図るべきなんでしょうね。いや、求職活動をするのが先ですね。一度に二つの事をできないアスペルガーなんで、しょうがないですね(笑)
WordPress 標準デザイン講座【Version 4.x対応】
3,644 total views, 6 views today
